Kundenzufriedenheit ist unser vorrangiges Ziel!
Erfolgreiche Implementierungen in kleinen, mittleren und großen Unternehmen aller Branchen
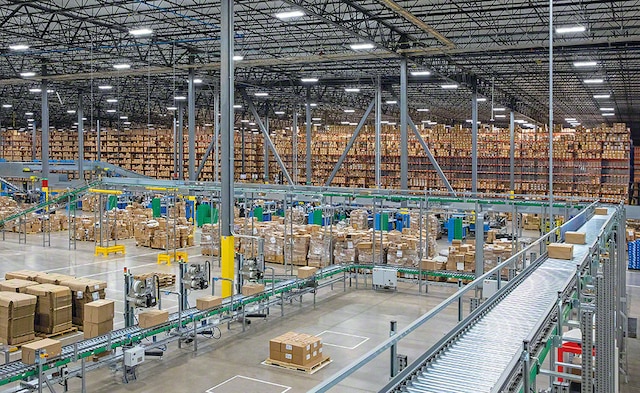
Die Zusammenarbeit mit einem Technologieunternehmen wie Mecalux verschafft unseren Kunden einen Wettbewerbsvorteil durch umfassende Lösungen und ein auf ihre Anforderungen zugeschnittenes Lagerdesign.